Session活用法 買い物かごの表示
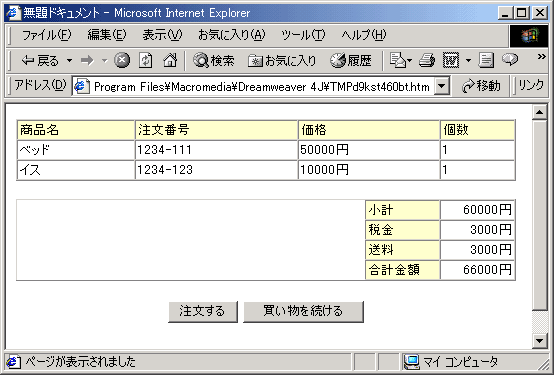
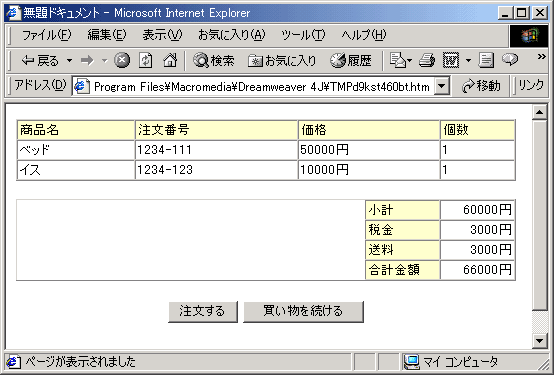
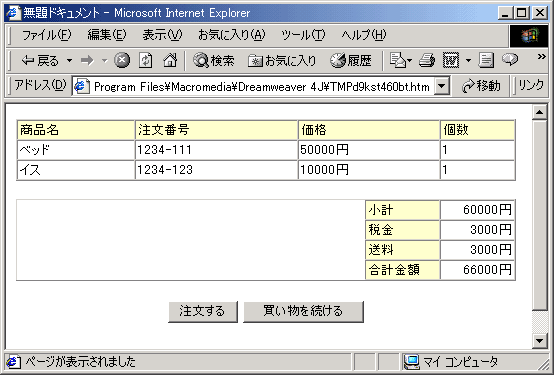
セッションに値を入れることが出来たので、今度はそれを実際の買い物かご形式に以下の図のように表示してみます。

ソースはこちら これにスクリプトを追加していきます。
<html>
<head>
<title>無題ドキュメント</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="post" action="">
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#FFFFCC"><font size="2">商品名</font></td>
<td bgcolor="#FFFFCC"><font size="2">注文番号</font></td>
<td bgcolor="#FFFFCC"><font size="2">価格</font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">個数</font></td>
</tr>
<tr>
<td><font size="2">ベッド</font></td>
<td><font size="2">1234-111</font></td>
<td><font size="2">50000円</font></td>
<td width="15%"><font size="2">1</font></td>
</tr>
<tr>
<td><font size="2">イス</font></td>
<td><font size="2">1234-123</font></td>
<td><font size="2">10000円</font></td>
<td width="15%"><font size="2">1</font></td>
</tr>
</table> <br>
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td width="70%" rowspan="4"><font size="2"></font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">小計</font></td>
<td>
<div align="right"><font size="2">60000円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">税金</font></td>
<td>
<div align="right"><font size="2">3000円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">送料</font></td>
<td>
<div align="right"><font size="2">3000円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">合計金額</font></td>
<td>
<div align="right"><font size="2">66000円</font></div>
</td>
</tr>
</table>
<br>
<table width="500" border="0" cellspacing="0" cellpadding="2">
<tr>
<td>
<div align="center">
<input type="submit" name="submit" value="注文する">
<input type="reset" name="submit2" value="買い物を続ける">
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
セッションには次のように入れてあるとします
| |
商品ID |
個数 |
| 注文商品1つ目(ベッド) |
1 |
1 |
| 2つ目(イス) |
2 |
1 |
|
| |
商品ID |
個数 |
| 注文商品1つ目(ベッド) |
session.getAttribute(”1”) |
session.getAttribute(”a”) |
| 2つ目(イス) |
session.getAttribute(”2”) |
session.getAttribute(”aa”) |
|
| session.getAttribute(”1”) = "1" |
session.getAttribute(”a”) = "1" |
| session.getAttribute(”2”) = "2" |
session.getAttribute(”aa”) = "1" |
|
それではスクリプトを追加したソースです。
青文字の部分は前回のセッション変数に入れる部分です。
商品テーブルは以下と仮定します。テーブル名 「
Shohin」
| 商品ID |
商品名 |
注文番号 |
価格 |
説明 |
| オートナンバー |
text |
text |
int |
text |
| 1 |
ベッド |
1234-111 |
50000 |
シンプルベッド |
| 2 |
イス |
1234-123 |
10000 |
エスニック風原木イス |
|
<%@page contentType="text/html;charset=EUC-JP"%>
<%@page import="java.sql.*, DBAccess," %>
<%
String id = request.getParameter("id");
String kosu = request.getParameter("kosu");
String butu_no = "1";
int butu_no_int = 0;
String cart_value = "";
String se_kosu = "a";
cart_value = (String)session.getAttribute( butu_no );
while( cart_value != null ){
butu_no_int = Integer.parseInt( butu_no );
butu_no_int++;
se_kosu = se_kosu + "a";
butu_no = Integer.toString( butu_no_int );
cart_value = (String)session.getAttribute( butu_no );
}
session.setAttribute( butu_no , id );
session.setAttribute( se_kosu, kosu);
DBAccess db = new DBAccess();
db.open();
%>
<html>
<head>
<title>無題ドキュメント</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="post" action="">
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#FFFFCC"><font size="2">商品名</font></td>
<td bgcolor="#FFFFCC"><font size="2">注文番号</font></td>
<td bgcolor="#FFFFCC"><font size="2">価格</font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">個数</font></td>
</tr>
<%
double shokei= 0; //小計金額
double goukei = 0; //合計金額
double tax= 0; //消費税
double soryo = 3000; //送料
butu_no = "1";
butu_no_int = 0;
se_kosu = "a";
cart_value = (String)session.getAttribute(butu_no);
while(cart_value!=null){ //セッション変数に値が入っている間はループ
butu_id = Integer.parseInt(cart_value);
sql = "select * from Shohin where id="+ butu_id ; //(String)session.getAttribute(butu_no)の値から商品データ取得
ResultSet rs = db.getResultSet(sql);
rs.next();
%>
<tr>
<td><font size="2"><%=rs.getString("name")%></font></td>
<td><font size="2"><%=rs.getString("order")%></font></td>
<td><font size="2"><%=rs.getInt("tanka")%></font></td>
<td width="15%"><font size="2"><%=(String)session.getAttribute(se_kosu)%></font></td>
</tr>
<%
shokei += rs.getInt("tanka");
//小計の計算
butu_no_int = Integer.parseInt(butu_no);
butu_no_int++;
se_n = se_n + "a";
butu_no = Integer.toString(butu_no_int);
cart_value = (String)session.getAttribute(butu_no);
}
tax = shokei * 0.05; //消費税の計算
goukei = shokei + tax + soryo; //合計金額の計算
%>
</table> <br>
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td width="70%" rowspan="4"><font size="2"></font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">小計</font></td>
<td>
<div align="right"><font size="2"><%=(int)shokei%>円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">税金</font></td>
<td>
<div align="right"><font size="2"><%=(int)tax%>円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">送料</font></td>
<td>
<div align="right"><font size="2"><%=(int)soryo%>円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">合計金額</font></td>
<td>
<div align="right"><font size="2"><%=(int)goukei%>円</font></div>
</td>
</tr>
</table>
<br>
<table width="500" border="0" cellspacing="0" cellpadding="2">
<tr>
<td>
<div align="center">
<input type="submit" name="submit" value="注文する">
<input type="reset" name="submit2" value="買い物を続ける">
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
<% db.close(); %>
ほぼ前回のスクリプトの応用です。
セッションIDを1ずつ増やしていき、空になるまで繰り返しています。
商品IDから商品デーブルを参照し、商品名、価格などを取得しています。
次回は商品を取消したい場合の処理です。