Session活用法 商品の削除
前回までで表示するだけのことは出来ました。今回は商品別に削除したい場合と、買い物かごの中身全てを空にしたい場合を説明します。
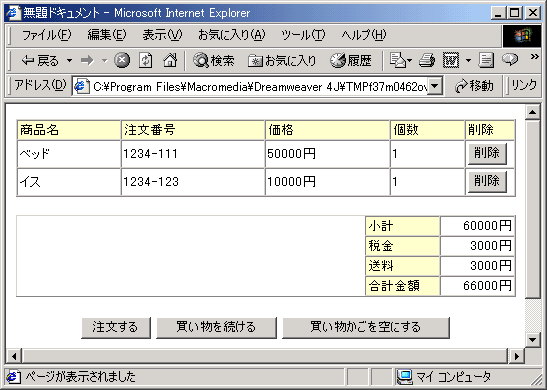
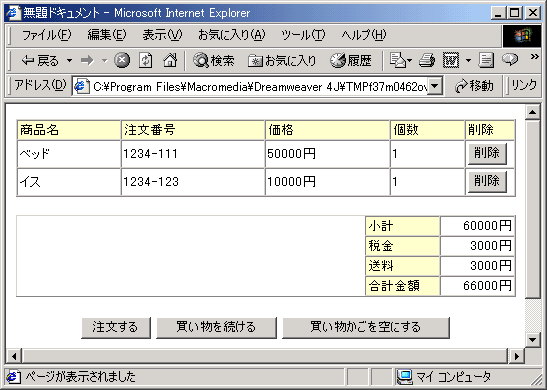
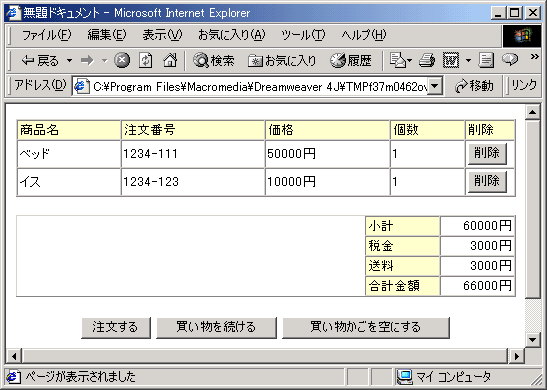
表示サンプル

商品ごとの削除ボタンと、買い物かごを空にするボタンをつけました。
HTMLソースはこちら 前回と違う部分は
赤文字です。
<html>
<head>
<title>無題ドキュメント</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="post" action="">
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#FFFFCC"><font size="2">商品名</font></td>
<td bgcolor="#FFFFCC"><font size="2">注文番号</font></td>
<td bgcolor="#FFFFCC"><font size="2">価格</font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">個数</font></td>
<td bgcolor="#FFFFCC"><font
size="2">削除</font></td>
</tr>
<tr>
<td><font size="2">ベッド</font></td>
<td><font size="2">1234-111</font></td>
<td><font size="2">50000円</font></td>
<td width="15%"><font size="2">1</font></td>
<td width="10%">
<input type="button" name="oko" value="削除">
</td>
</tr>
<tr>
<td><font size="2">イス</font></td>
<td><font size="2">1234-123</font></td>
<td><font size="2">10000円</font></td>
<td width="15%"><font size="2">1</font></td>
<td width="10%">
<input type="button" name="oko" value="削除">
</td>
</tr>
</table> <br>
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td width="70%" rowspan="4"><font size="2"></font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">小計</font></td>
<td>
<div align="right"><font size="2">60000円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">税金</font></td>
<td>
<div align="right"><font size="2">3000円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">送料</font></td>
<td>
<div align="right"><font size="2">3000円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">合計金額</font></td>
<td>
<div align="right"><font size="2">66000円</font></div>
</td>
</tr>
</table>
<br>
<table width="500" border="0" cellspacing="0" cellpadding="2">
<tr>
<td>
<div align="center">
<input type="submit" name="submit" value="注文する">
<input type="button" name="submit2" value="買い物を続ける">
<input type="button" name="adel" value="買い物かごを空にする">
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
それでは、削除処理の考え方を見ていきましょう。
買い物かごを全て空にする場合は簡単です。セッションを全て削除してあげればいいのです。
問題は、商品ごとに削除する場合です。
例えば以下のようにセッションに値が入っているとしましょう。
| |
商品ID |
個数 |
| 注文商品1つ目(ベッド) |
session.getAttribute(”1”) |
session.getAttribute(”a”) |
| 2つ目(イス) |
session.getAttribute(”2”) |
session.getAttribute(”aa”) |
| 3つ目(タンス) |
session.getAttribute(”3”) |
session.getAttribute(”aaa”) |
|
ここで、2つ目の商品のイスを削除したいとします。
こうなります。
| |
商品ID |
個数 |
| 注文商品1つ目(ベッド) |
session.getAttribute(”1”) |
session.getAttribute(”a”) |
| 削除 |
削除 |
削除 |
| 3つ目(タンス) |
session.getAttribute(”3”) |
session.getAttribute(”aaa”) |
|
ですが、このままでは、ループするときに、3つ目のタンスまで回りません。プログラムは1つ目のベッドの次がないので、そこで終わりだと判断するのです。そこで3つ目を詰めようと考えます。
| |
商品ID |
個数 |
| 注文商品1つ目(ベッド) |
session.getAttribute(”1”) |
session.getAttribute(”a”) |
| 2つ目(タンス) |
session.getAttribute(”2”) |
session.getAttribute(”aa”) |
|
しかし、空を詰める作業はプログラム的に面倒なので、こうしましょう、
「
削除したい商品のセッションは消さないで、"del"という文字列をいれておき、商品を表示するときに、もし"del"と言う文字であったら、表示しない」
にしましょう。
| |
商品ID |
個数 |
| 注文商品1つ目(ベッド) |
session.getAttribute(”1”) |
session.getAttribute(”a”) |
| 2つ目(イス)削除 |
session.getAttribute(”2”) == "del" |
session.getAttribute(”aa”) == "del" |
| 3つ目(タンス) |
session.getAttribute(”3”) |
session.getAttribute(”aaa”) |
|
このような図式になります。
それではソースです。前回との違いは
赤文字です。ファイル名「cart.jsp」
<%@page contentType="text/html;charset=EUC-JP"%>
<%@page import="java.sql.*, DBAccess," %>
<%
String id = request.getParameter("id");
String kosu = request.getParameter("kosu");
String butu_no = "1";
int butu_no_int = 0;
String cart_value = "";
String se_kosu = "a";
String se_ko = request.getParameter("se_ko"); //商品別削除ボタンを押したときの渡ってくる個数パラメーター
String se_bu = request.getParameter("se_bu"); //商品別削除ボタンを押したときの渡ってくる商品IDパラメーター
String all_del = request.getParameter("all_del"); //買い物かごを空にするボタンを押したときの受信パラメーター
String del = "del";
if(se_ko!=null||se_bu!=null){ //商品別削除ボタンを押した場合の処理
session.setAttribute(se_ko,del); //商品IDに"del"という文字列を代入
session.setAttribute(se_bu,del); //個数に"del"という文字列を代入
}else{
cart_value = (String)session.getAttribute( butu_no );
if(all_del!=null){ //買い物かごを空にするボタンを押したときの処理
while(cart_value!=null){
session.removeAttribute(butu_no);
session.removeAttribute(se_kosu);
butu_no_int = Integer.parseInt(butu_no);
butu_no_int++;
se_kosu = se_kosu+ "a";
butu_no = Integer.toString(butu_no_int);
cart_value = (String)session.getAttribute(butu_no);
}
}else{
if(id!=null){
while( cart_value != null ){
butu_no_int = Integer.parseInt( butu_no );
butu_no_int++;
se_kosu = se_kosu + "a";
butu_no = Integer.toString( butu_no_int );
cart_value = (String)session.getAttribute( butu_no );
}
session.setAttribute( butu_no , id );
session.setAttribute( se_kosu, kosu);
}
}
}
DBAccess db = new DBAccess();
db.open();
%>
<html>
<head>
<title>無題ドキュメント</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<script language='JavaScript'>
<!--
function sdel(ko,bu){ //商品別削除ボタンを押したときの処理
document.form1.action = "cart.jsp?se_ko="+ ko +"&se_bu="+
bu;
document.form1.submit();
}
function all_del(){ //買い物かごを空にするボタンを押したときの処理
document.form1.action = "cart.jsp?all_del=del";
document.form1.submit();
}
-->
</script>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="post" action="">
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#FFFFCC"><font size="2">商品名</font></td>
<td bgcolor="#FFFFCC"><font size="2">注文番号</font></td>
<td bgcolor="#FFFFCC"><font size="2">価格</font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">個数</font></td>
<td bgcolor="#FFFFCC"><font size="2">削除</font></td>
</tr>
<%
double shokei= 0;
double goukei = 0;
double tax= 0;
double soryo = 3000;
butu_no = "1";
butu_no_int = 0;
se_kosu = "a";
cart_value = (String)session.getAttribute(butu_no);
while(cart_value!=null){
if(!cart_value.equals("del")){
butu_id = Integer.parseInt(cart_value);
sql = "select * from Shohin where id="+ butu_id;
ResultSet rs = db.getResultSet(sql);
rs.next();
%>
<tr>
<td><font size="2"><%=rs.getString("name")%></font></td>
<td><font size="2"><%=rs.getString("order")%></font></td>
<td><font size="2"><%=rs.getInt("tanka")%></font></td>
<td width="15%"><font size="2"><%=(String)session.getAttribute(se_kosu)%></font></td>
<input type="button" name="oko" value="削除" onClick="sdel('<%=se_kosu%>','<%=butu_no%>');" >
</tr>
<%
shokei += rs.getInt("tanka");
}
butu_no_int = Integer.parseInt(butu_no);
butu_no_int++;
se_n = se_n + "a";
butu_no = Integer.toString(butu_no_int);
cart_value = (String)session.getAttribute(butu_no);
}
tax = shokei * 0.05;
goukei = shokei + tax + soryo;
%>
</table> <br>
<table width="500" border="1" cellspacing="0" cellpadding="2">
<tr>
<td width="70%" rowspan="4"><font size="2"></font></td>
<td bgcolor="#FFFFCC" width="15%"><font size="2">小計</font></td>
<td>
<div align="right"><font size="2"><%=(int)shokei%>円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">税金</font></td>
<td>
<div align="right"><font size="2"><%=(int)tax%>円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">送料</font></td>
<td>
<div align="right"><font size="2"><%=(int)soryo%>円</font></div>
</td>
</tr>
<tr>
<td width="15%" bgcolor="#FFFFCC"><font size="2">合計金額</font></td>
<td>
<div align="right"><font size="2"><%=(int)goukei%>円</font></div>
</td>
</tr>
</table>
<br>
<table width="500" border="0" cellspacing="0" cellpadding="2">
<tr>
<td>
<div align="center">
<input type="submit" name="submit" value="注文する">
<input type="button" name="submit2" value="買い物を続ける">
<input type="button" name="adel" value="買い物かごを空にする" onClick="all_del();">
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
< % db.close(); %>
まず、ボタン部分を見ていきましょう。
<input type="button" name="oko" value="削除" onClick="sdel('<%=se_kosu%>','<%=butu_no%>');" >
<input type="button" name="adel" value="買い物かごを空にする" onClick="all_del();">
上が商品別の削除ボタンで、下が、買い物かごを空にするボタンです。
商品別削除ボタンを押したときには、その商品の注文個数と商品IDをJavascriptに渡して実行しています。
これは、どの商品を削除するのか特定するためです。
買い物かご空にするボタンを押した場合には、パラメータは渡されません。
そして呼び出されるJavasctiptはこちら
function sdel(ko,bu){ //商品別削除ボタンを押したときの処理
document.form1.action = "cart.jsp?se_ko="+ ko +"&se_bu="+
bu;
document.form1.submit();
}
function all_del(){ //買い物かごを空にするボタンを押したときの処理
document.form1.action = "cart.jsp?all_del=del";
document.form1.submit();
}
商品別の場合上の関数、全て削除の場合下の関数です。
上の場合、渡ってきたパラメータをセットして、自分自身に送信しています。実際には
cart.jsp?se_ko=1&se_bu=1
のようなアドレスです。
下の場合、all_delと言う変数にdelという値を入れて送信しています。
そして、実際の処理はこの部分です。
-------------------------------------------------------------------------------
String se_ko = request.getParameter("se_ko"); //商品別削除ボタンを押したときの渡ってくる個数パラメーター
String se_bu = request.getParameter("se_bu"); //商品別削除ボタンを押したときの渡ってくる商品IDパラメーター
String all_del = request.getParameter("all_del"); //買い物かごを空にするボタンを押したときの受信パラメーター
String del = "del";
if(se_ko!=null||se_bu!=null){ //商品別削除ボタンを押した場合の処理
session.setAttribute(se_ko,del); //商品IDに"del"という文字列を代入
session.setAttribute(se_bu,del); //個数に"del"という文字列を代入
}else{
cart_value = (String)session.getAttribute( butu_no );
if(all_del!=null){ //買い物かごを空にするボタンを押したときの処理
while(cart_value!=null){
session.removeAttribute(butu_no);
session.removeAttribute(se_kosu);
butu_no_int = Integer.parseInt(butu_no);
butu_no_int++;
se_kosu = se_kosu+ "a";
butu_no = Integer.toString(butu_no_int);
cart_value = (String)session.getAttribute(butu_no);
}
}else{
if(id!=null){
-------------------------------------------------------------------------------
初めてこのcart.jspにアクセスしてきた場合、当然、
String se_ko = request.getParameter("se_ko"); //商品別削除ボタンを押したときの渡ってくる個数パラメーター
String se_bu = request.getParameter("se_bu"); //商品別削除ボタンを押したときの渡ってくる商品IDパラメーター
String all_del = request.getParameter("all_del"); //買い物かごを空にするボタンを押したときの受信パラメーター
には何も入りません。
削除ボタンを押した際に、値が代入されるのです。
そしてこれらの変数に値が入っていたら、セッションを削除、もしくは"del"という文字列を代入しています。
表示部分は
if(!cart_value.equals("del")){
の追加です。セッション変数の値が"del"でなければ、if文の中をを実行となります。
以上で、買い物かごを用いたセッション活用法の説明は終わりです。